半年更系列回来了
MpAndroidChart的真好用
效果比较
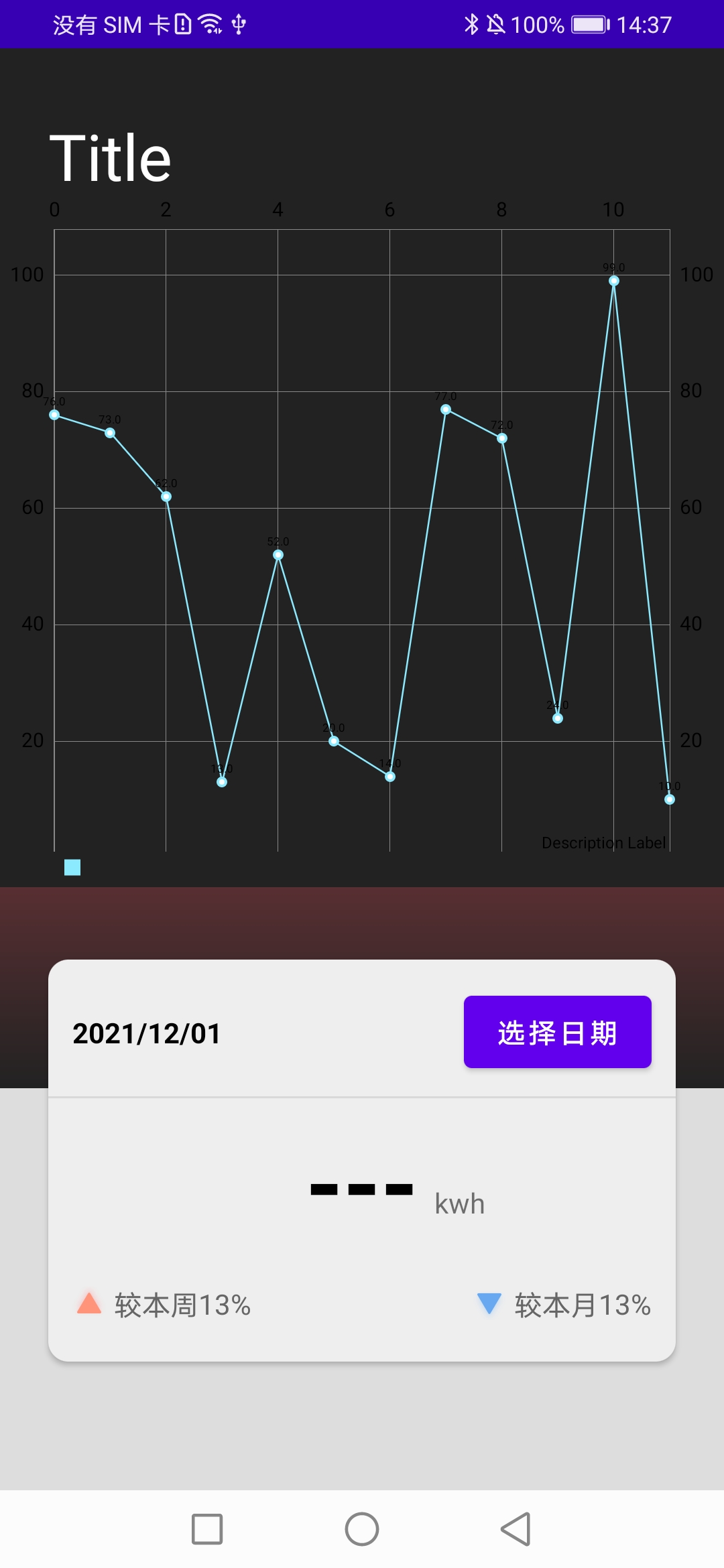
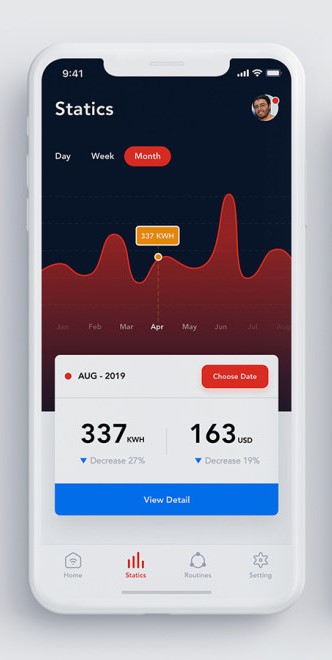
完全使用默认的配置进行展示,
 |
 |
 |
 |
 |
|---|---|---|---|---|
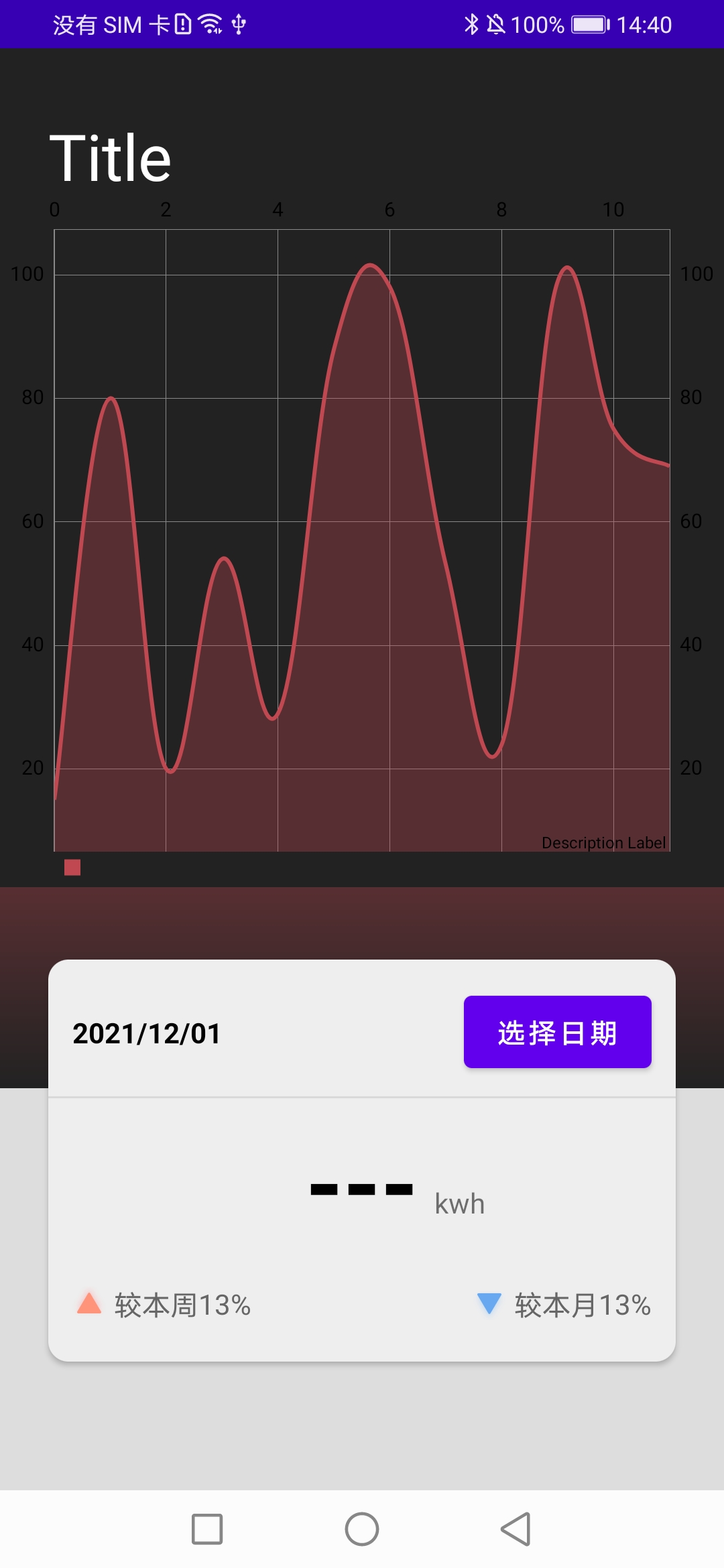
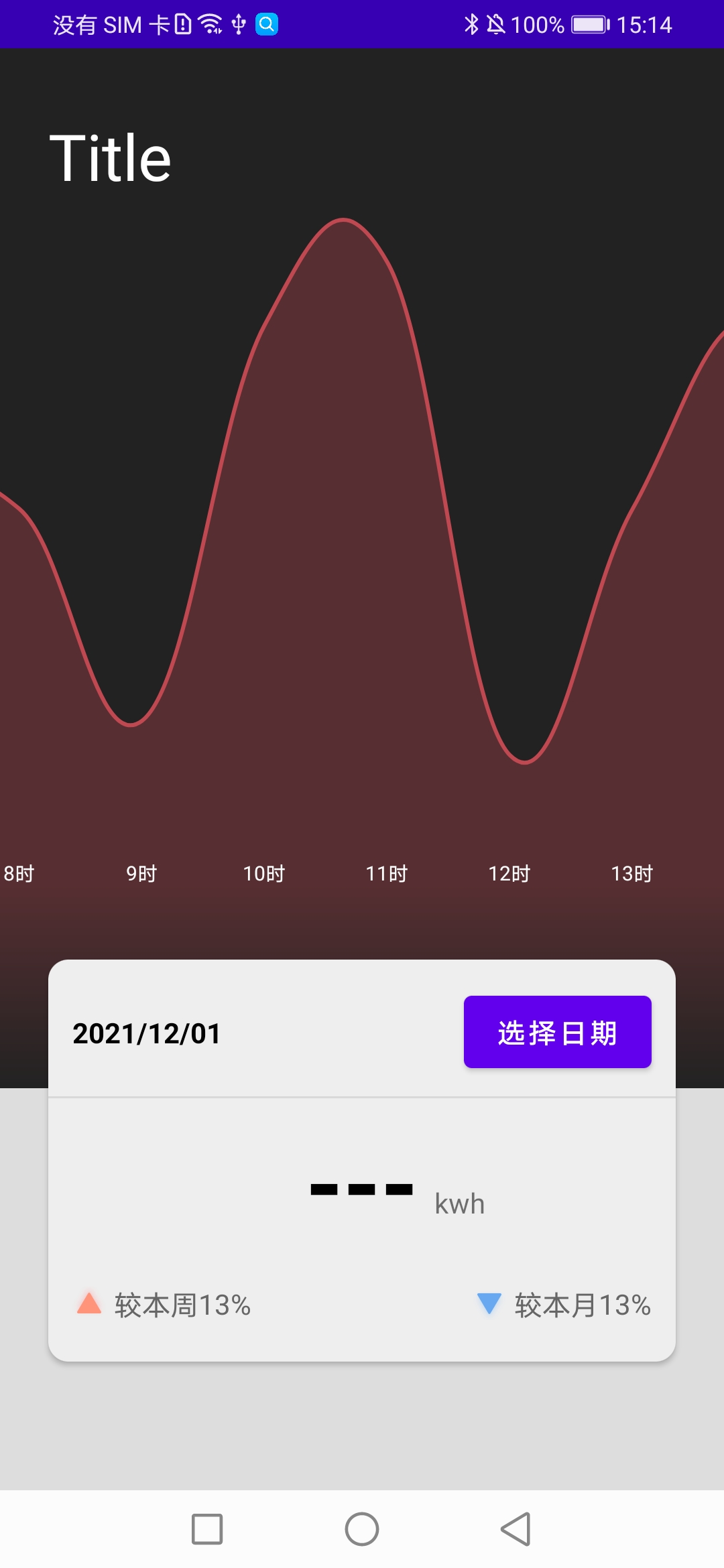
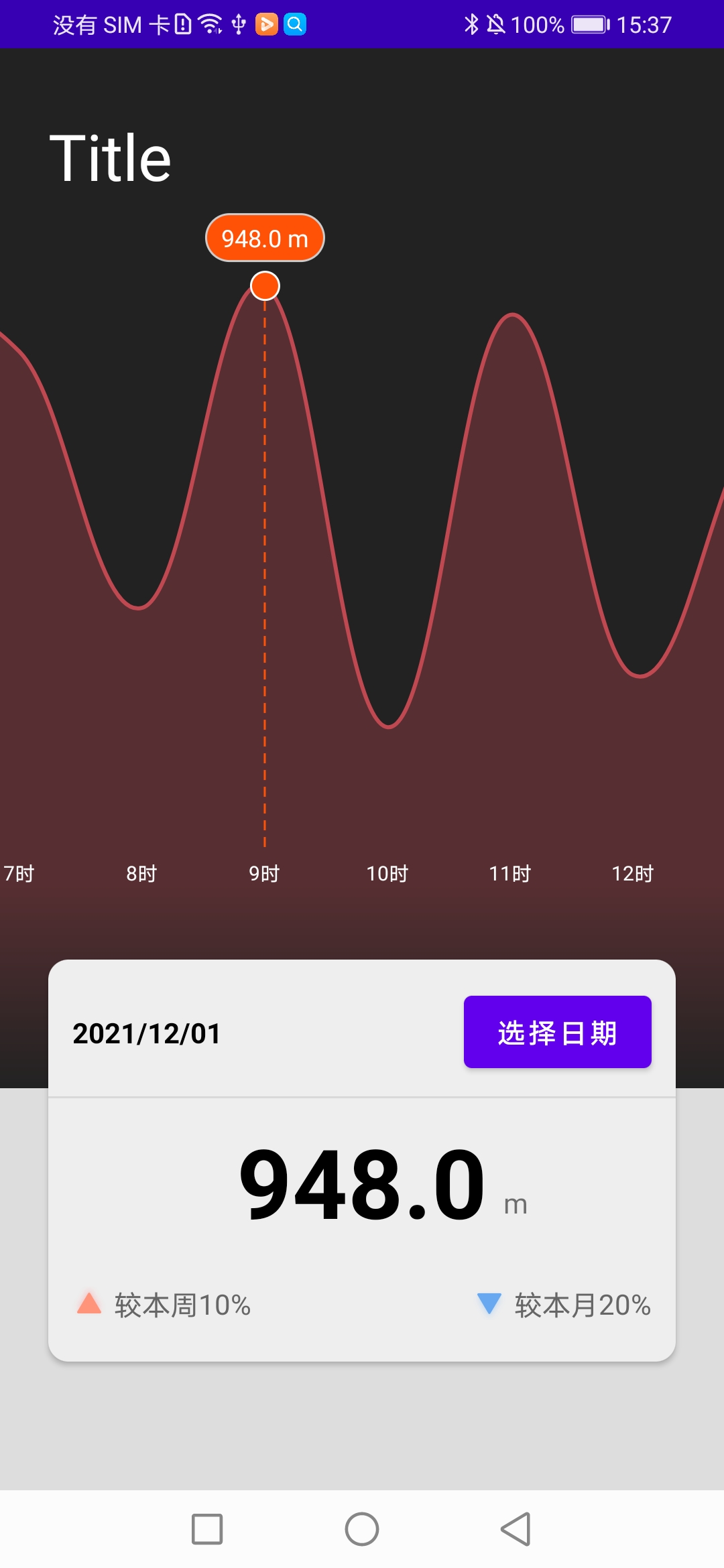
| 默认效果 | 折线优化 | 四周优化 | 覆盖物优化 | UI设计:源链接 |
可以看到相比于完全没有优化, 效果差的不是一点点
优化思路
这里主要是ui优化, 除开整体元素设计来说, 页面风格适配就可以了. 不过我们可以将ui优化分为以下几个方向
上下
这里需要一个下方的过渡效果即可
左右
看起来没有需要优化的部分
中
我们的折线图本体, 也是我们优化的重点
四周优化
就如在优化思路中所说, ui优化需要适配这个页面的风格, 这里的四周(尤其是底部), 都是服务与想要表达的主体(折线图的), 实现起来页相对荣幸, 不需要考虑重叠动态计算相关位置的问题, 使用一个合适渐变就可以了.
折线图优化
接下来是我们优化的重点部分, 也是我们页面信息显示的主题, 折线图.
Y轴
从效果看来, Y轴对我们来说是一个多余的元素, 我们将其移除即可, 不过为了整体的效果, 还是需要进行一个相关的设置.
1 | YAxis yAxis = binding.lcReportInfo.getAxisLeft(); |
X轴
X轴还是有许多工作需要进行的
1 | XAxis xAxis = binding.lcReportInfo.getXAxis(); |
折线
除此之外我们还需要一个和整体风格匹配的折线效果
1 | //设置一条折线信息 |
折线图通用设置
1 | //设置折线图显示的数据 |
覆盖物
我们可以看到, 默认的覆盖物效果和我们整体的风格十分不搭, 所以我们还需要进行覆盖物的设置, 不过默认LineChart只能设置一个覆盖物, 所以我们需要重新实现LineChart
//在对应点上添加选择信息覆盖物
reportInfoMarkerView.refreshContent(e, highlight);
reportInfoMarkerView.draw(canvas, pos[0], pos[1] - reportInfoMarkerView.getHeight() / 2);
//在对挺点位置条件选择点覆盖物
reportPointMarkerView.refreshContent(e, highlight);
reportPointMarkerView.draw(canvas, pos[0], pos[1] + reportPointMarkerView.getHeight() / 2);
//判断是否可以绘制虚线
if (this.getHeight() - 50 > pos[1] + reportPointMarkerView.getHeight() / 2) {
//通过canvas绘制虚线
Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(this.getContext().getColor(R.color.color_orange));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
mPaint.setPathEffect(new DashPathEffect(new float[]{15, 10}, 0));
Path mPath = new Path();
mPath.reset();
mPath.moveTo(pos[0], pos[1] + reportPointMarkerView.getHeight() / 2);
mPath.lineTo(pos[0], this.getHeight() - 50);
canvas.drawPath(mPath, mPaint);
}
后记
最后我们就可以看到一个显示效果不错的折线图了, 当然其中还有许多可以优化的部分.
相关代码, 我的GitHub: https://github.com/clwater/MPAndroid_LineChart